Web-Lösungen maßgeschneidert für Ihr Unternehmen
Webdesign | Webentwicklung
Clever und strukturiert programmieren
Ich entwickle auf Basis von modernsten Technologien SEO optimierte Unternehmenswebseiten, welche Ihre Produkte und Ihr Unternehmen professionell widerspiegeln. Durch den Einsatz von Responsive Design passt sich Ihre Webseite automatisch an die verschiedensten Displaygrößen an.

Haben Sie Ihre Webseite schon einmal nach "semantischen Auszeichnungen" prüfen lassen?
Für eine kompetente Beratung rufen Sie mich einfach an!
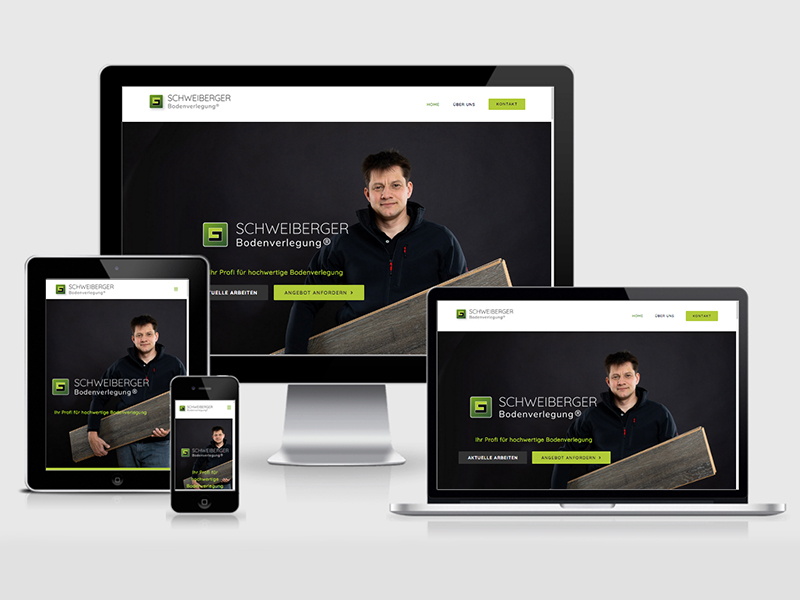
Bodenverlegung Schweiberger
Auftraggeber: Bodenverlegung - Sebastian Schweiberger
Branche: Baugewerbe
Leistung: Logodesign, Visitenkarten, Webdesign und Umsetzung, Markeneintragung, Videoschnitt
Ort: Berg am Starnberger See
Web: https://schweiberger.com
Sebastian Schweiberger, Bodenverleger aus Berg bei Starnberg, steht für eine klare Formsprache, die in perfekt verlegten Böden mündet. Der Grundstein wurde mit einem neuen Logo gelegt. Im neuen Internetauftritt stellen wir seine Persönlichkeit und Fachkompetenz in den Vordergrund.

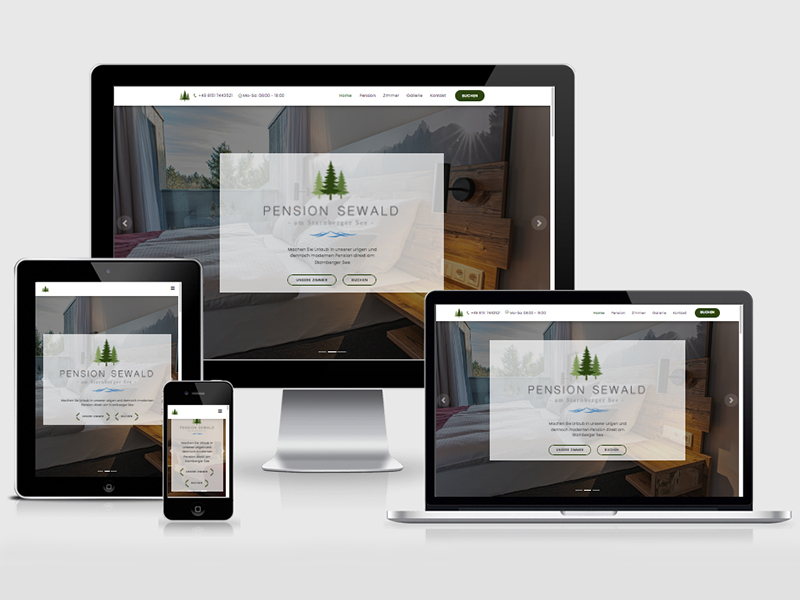
Pension Sewald
Auftraggeber: Peter Sewald
Branche: Beherbergungsbetrieb, Gästezimmer
Leistung: Logodesign, Visitenkarten, Briefpapier, Werbeartikel, Web Development (UX/UI)
Ort: Berg am Starnberger See
Web: www.pension-sewald.de
Peter Sewald machte aus seinem alten Kuhstall eine stilvolle und moderne Pension. Die perfekte Unterkunft für einen unvergesslichen Aufenthalt am Starnberger See. Hierbei durften wir für ihn sein Corporate Design erstellen und ihn bei der Umsetzung seiner Internetseite unterstützen.

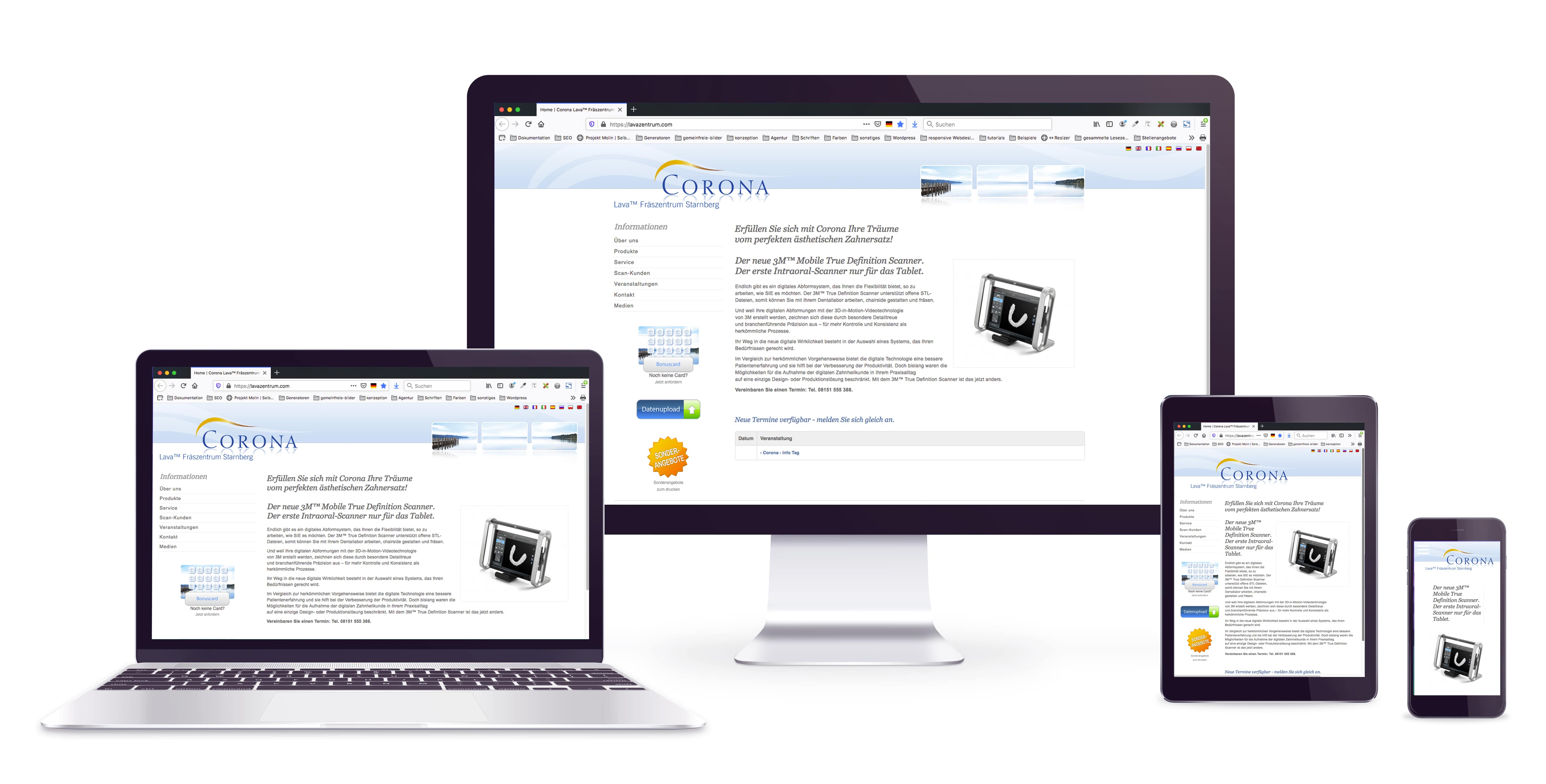
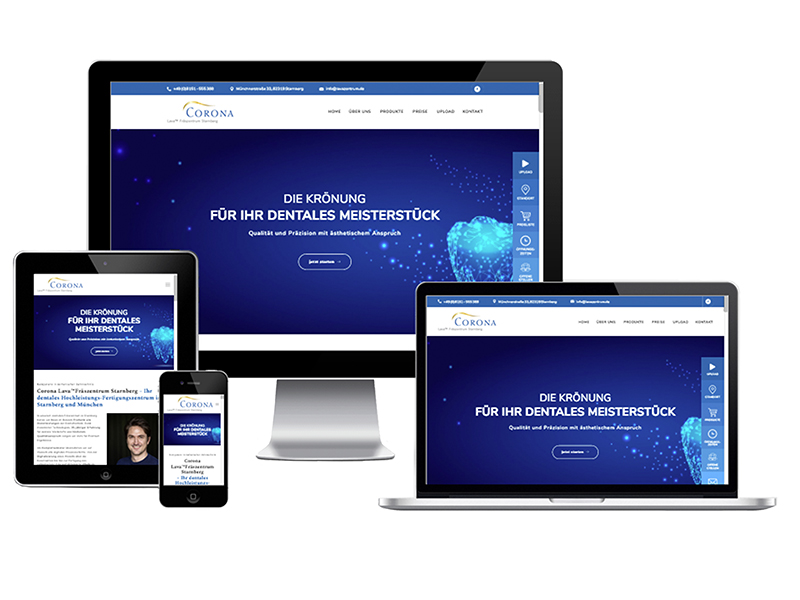
Corona Lava™ Fräszentrum Starnberg
Auftraggeber: Johannes & Rupprecht Semrau
Branche: Dentaltechnik
Leistung: Online-Marketing Strategie, Webdesign (UX/UI) und Web Development, SEO, Social Media
Ort: Starnberg
Web: www.lavazentrum.com
Der alte Webauftritt war in die Jahre gekommen, nicht responsive und wurde bei Google in den SERPs auf Platz 65 gelistet. Die Firma wurde bei Google aufgrund der Listung also nicht mehr gefunden. Unser Ziel war es, das Unternehmen wieder sichtbar zu machen und durch den Relaunch die Dienstleistungen und Produkte in den Vordergrund zu stellen.

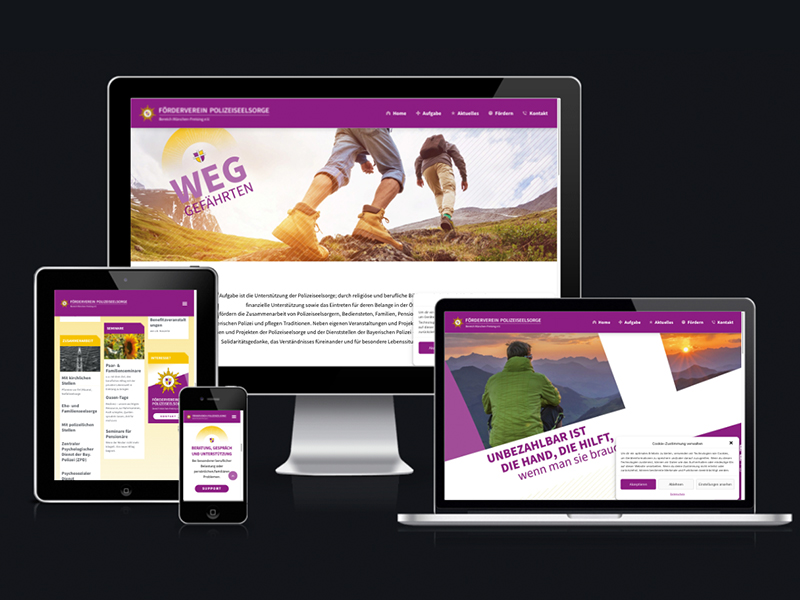
Förderverein Polizeiseelsorge
Auftraggeber: Walter Degenhart
Branche: Verein
Leistung: Umsetzung der Webseite in Zusammenarbeit mit der Designerin Kathrin Rasp
Ort: München-Freising
Web: www.polizeiseelsorge-foerderverein.de
Die Designerin Kathrin Rasp gestaltete für den Förderverein Polizeiseelsorge einen ansprechenden und modernen Internetauftritt, genau das Richtige, um neue Mitglieder zu begeistern.
Ziel war es, die Seite nutzerfreundlicher zu machen und das Backend so zu gestalten, dass die Seite in Zukunft leicht anzupassen und zu pflegen ist.

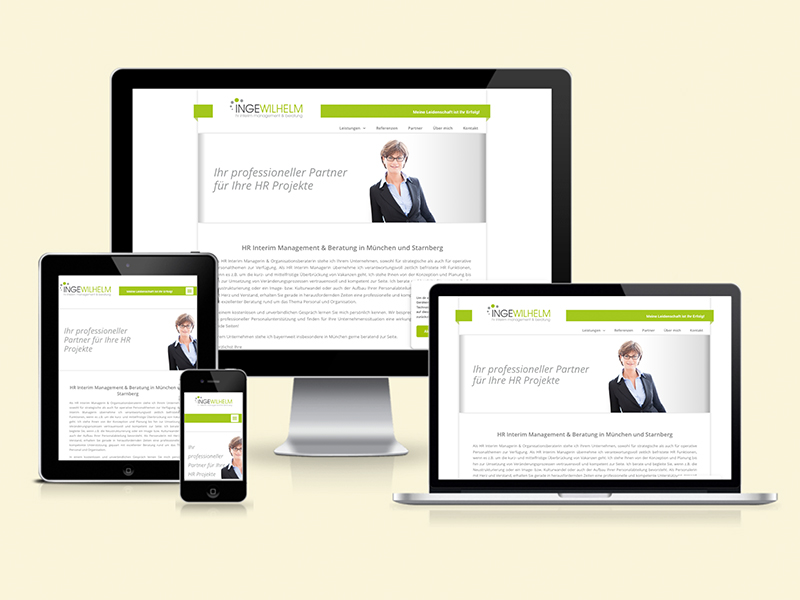
HR Interim Management
Auftraggeber: Inge Wilhelm
Branche: HR Interim Management & Beratung
Leistung: Nachbau und Neugestaltung der bisherigen Webseite
Ort: Starnberg
Web: https://inge-wilhelm.de/
"Hilfe, meine Seite geht nicht mehr!" – Kein Problem, die bisherige WordPress-Webseite wurde mit "elementor" nachgebaut und erstrahlt jetzt in neuem Glanz.
Ein handgeschriebener Header, der das Logo optimal präsentiert, ist hier unter vielem anderen das Highlight.

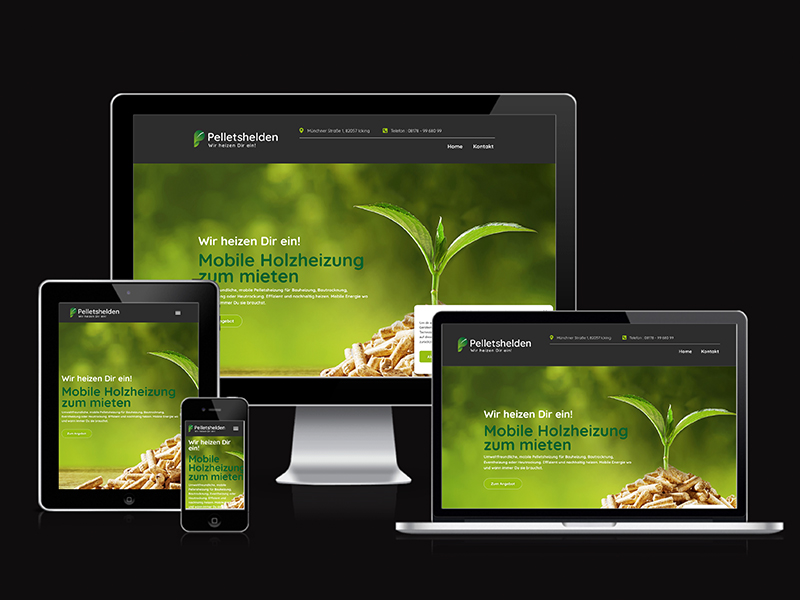
Pelletshelden
Auftraggeber: Johannes Voit & Florian Zeitler
Branche: Heizanlagen
Leistung: Logodesign, Geschäftspapierausstattung, Fahrzeugbeklebung, Webdesign
Ort: Icking
Web: https://pelletshelden.de/
Die frisch gegründete Firma "Pelletshelden" vermietet ihre mobile Holzheizung als Bauheizung, für Heutrocknung oder auch für Events.
Und das erste Event, welches damit beheizt wurde, war die großartige Maifeier in Allmannhausen. Wir hatten es wirklich sehr gemütlich im Zelt!!!

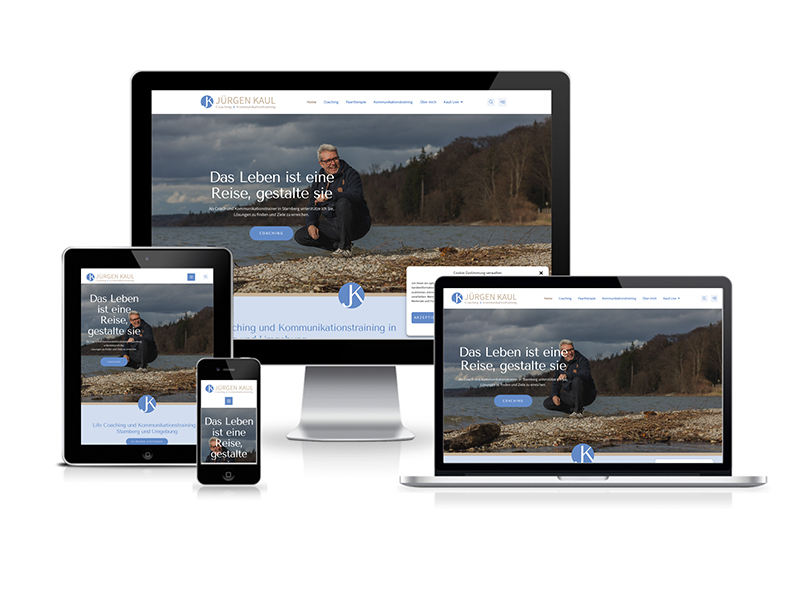
Jürgen Kaul
Auftraggeber: Jürgen Kaul
Branche: Moderation & Coaching
Leistung: Relaunch und Weiterentwicklung der bestehenden Webseite
Ort: Herrsching
Web: juergen-kaul.de
Unsere Leistungen: Logo, neue Farbpalette, Textüberarbeitung, Gliederung der Inhalte und neue Nutzerführung.

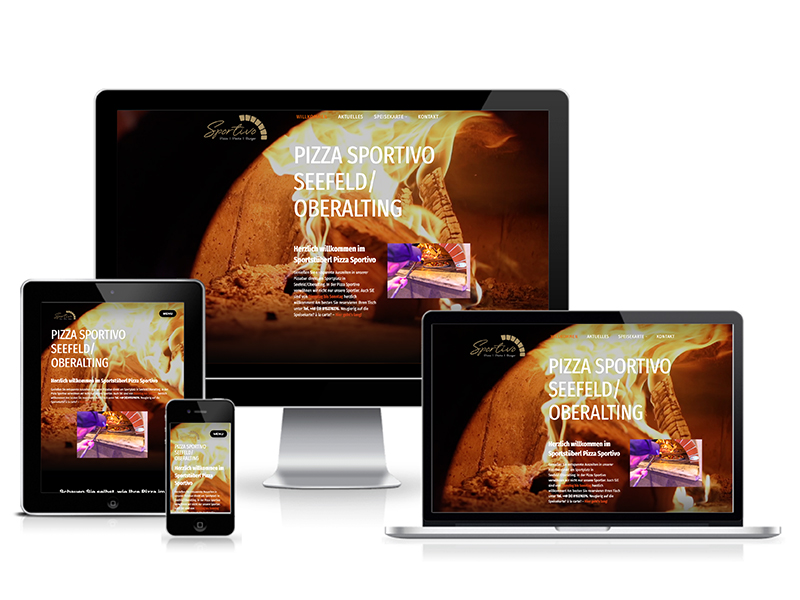
Pizza Sportivo
Auftraggeber: Julie Gömeri
Branche: Restaurant
Leistung: Pflege und Weiterentwicklung der bestehenden Webseite
Ort: Seefeld
Web: https://pizzeria-pizza-sportivo-seefeld.de/
Gerne haben wir die Pflege dieser Webseite übernommen.
Sie brauchen frischen Wind für Ihre Webseite? Kein Problem, bei uns sind Sie in den besten Händen.

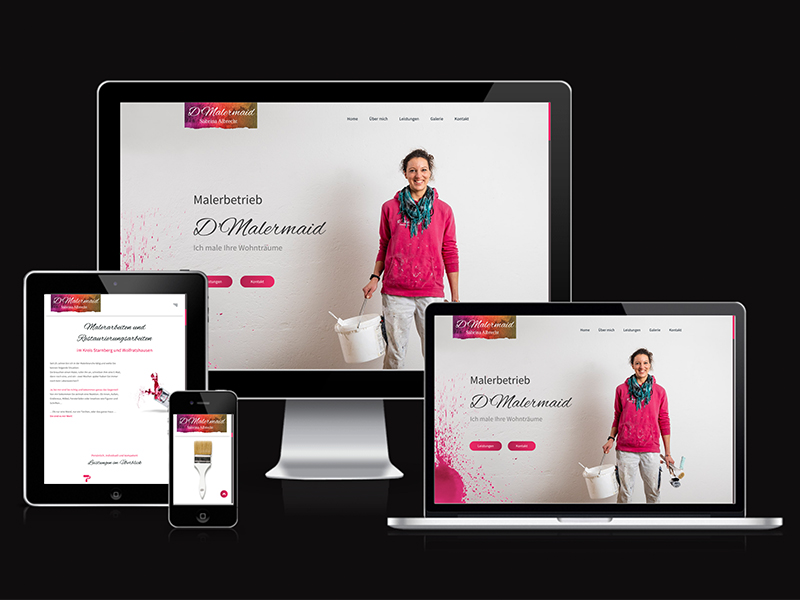
Malerbetrieb D'Malermaid
Auftraggeber: Sabrina Albrecht
Branche: Maler & Lackierer
Leistung: Neugestaltung der Webseite
Ort: Berg
Web: https://www.malermaid.de/
Wussten Sie, dass die Farbe Rosa für Anerkennung und Wertschätzung steht?
Die Lieblingsfarbe unserer Malermaid ist natürlich Rosa. Denn dieses Rosa spiegelt genau das wider, was Kunden von Sabrina bekommen.
Nach einem Monat intensiver Zusammenarbeit war es endlich so weit. Der Relaunch von www.malermaid.de ist an den Start gegangen. Endlich ein bisschen Rosa für alle.

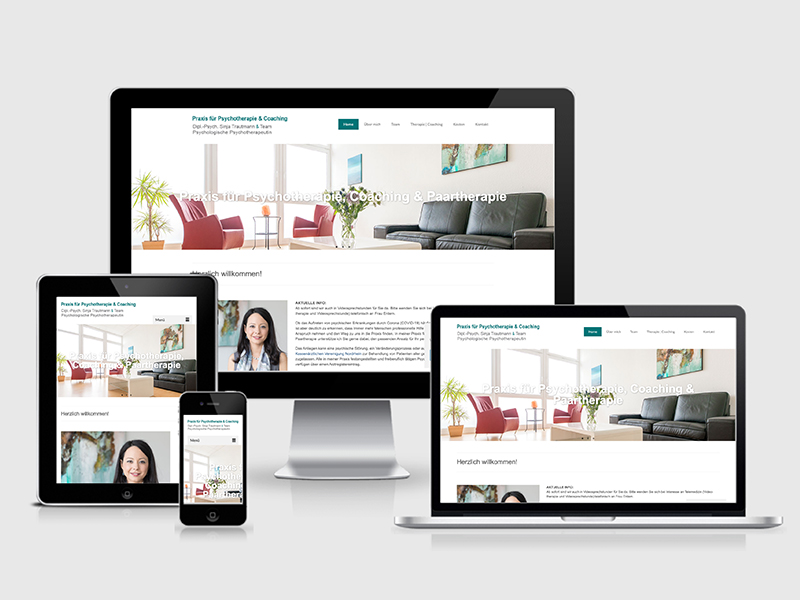
Praxis für Psychotherapie & Coaching
Auftraggeber: Sinja Trautmann
Branche: Psychotherapie
Leistung: Pflege und Weiterentwicklung der bestehenden Webseite
Ort: Köln-Kerpen
Web: https://psychotherapie-praxis-trautmann-kerpen.de/
Gerne habe ich die Pflege dieser Webseite übernommen.
Sie brauchen jemanden, der sich um die Wartung Ihrer WordPress-Webseite kümmert? Kein Problem, bei mir sind Sie in den besten Händen.

Yoga für`s Ich
Auftraggeber: Nicole Löhninger
Branche: Yoga-Studio
Leistung: Relaunch Webseite
Ort: Kiefersfelden
Web: https://yoga-fuers-ich.de/
Ihre Seite ist bislang nicht "responsive"? Man kann Sie nur auf einem großen Bildschirm bedienen, aber nicht auf dem Handy lesen?
Dann wird es höchste Zeit für einen Relaunch. Das bedeutet, wir verleihen Ihrer Seite einen modernen Look und passen sie individuell auf mobile Endgeräte an. Mit unserer Anpassung werden Sie auch auf den Suchmaschinen wie zum Beispiel Google wieder sichtbar.

Praxis für Psychotherapie
Auftraggeber: Robert Kienzle
Branche: Psychotherapie
Leistung: Konzeption und Realisierung der gesamten Geschäftsausstattung inklusive Webseite
Ort: Herrsching am Ammersee
Web: https://praxis-kienzle.de/
Sie planen eine Firma zu gründen und benötigen dafür vom Logo bis zur Webseite einfach alles? Dann sind Sie hier genau richtig.
Für die Praxis für Psychotherapie am Ammersee wurde nicht nur das Logo gestaltet, sondern auch die Visitenkarten und das Briefpapier. Auf den Internetauftritt ist die Praxis besonders stolz.

Businessfotografie
Auftraggeber: Marcus Vetter
Branche: Fotografie & Video
Leistung: Konzeption und Realisierung der Webseite
Ort: Seefeld am Ammersee
Web: https://marcusvetter.com/
Für die Webseite von Marcus Vetter haben wir ein Design entwickelt, das seine Arbeit als kreativer Filmemacher und Fotograf optimal repräsentiert. Die Seite zeichnet sich durch eine klare Struktur und eine intuitive Navigation aus, die Besuchern einen schnellen Zugang zu seinen Projekten, Videos ermöglicht. Durch verschiedene Filter können Projekte und Themen sortiert werden. Mit einer harmonischen Farbpalette und einer ansprechenden Typografie wird die visuelle Ästhetik seiner Arbeit unterstrichen.

Bestattung Julia Döhla
Auftraggeber: Julia Döhla
Branche: Bestatterin
Leistung: Konzeption und Realisierung der gesamten Geschäftsausstattung inklusive Webseite
Ort: Ammerland
Web: https://bestattung-doehla.de/
Sie planen eine Firma zu gründen und benötigen dafür vom Logo bis zur Webseite einfach alles? Dann sind Sie hier genau richtig.
Für die Bestattung Julia Döhla wurde nicht nur das Logo gestaltet, sondern auch die Visitenkarten und das Briefpapier, Anzeigen, Interviews und ein Radiospot.

Elektro Borowski GmbH
Auftraggeber: Daniela Borowski
Branche: Elektrobetrieb
Leistung: Konzeption und Realisierung der Webseite
Ort: Icking
Web: https://elektroborowski.de/
Für Robert Borowski Elektro wurde eine Webseite entwickelt, die Kompetenz und Zuverlässigkeit im Bereich Elektroinstallationen und -service vermittelt. Die Webseite bietet eine übersichtliche Struktur, die es den Besuchern ermöglicht, sich schnell über das Leistungsspektrum zu informieren – von der Elektroinstallation über Wartung bis hin zu modernen Smart-Home-Lösungen. Eine zeitgemäße Farbgestaltung und ansprechende Bildsprache unterstreichen die Professionalität des Betriebs.

Malerbetrieb Robert & Daniel Schmid
Auftraggeber: Daniel Schmid
Branche: Malerbetrieb
Leistung: Konzeption und Realisierung der Webseite
Ort: Berg am Starnberger See
Web: https://malerbetrieb-schmid.com/
Für den Malerbetrieb Schmid in Berg wurde eine moderne und professionelle Webseite gestaltet, die die hohe Qualität und das vielseitige Angebot des Betriebs widerspiegelt. Die Seite bietet eine klare Struktur, sodass potenzielle Kunden schnell Informationen zu den Dienstleistungen, wie Malerarbeiten, Fassadengestaltung und Renovierungen, finden. Eine erfrischende Farbpalette und großformatige Bilder der bisherigen Arbeiten vermitteln direkt einen Eindruck von der Handwerkskunst und dem Stil des Betriebs.

Was Sie erwarten können!
Responsives Webdesign
- Desktop
- Tablet
- Smartphone
Coding
- statische Seiten
- Onepager
- Multipager
CMS-Systeme
- WordPress
- Avada
- elementor
FAQ Webdesign und Webentwicklung
Im Bereich Webdesign geht es um das Erscheinungsbild einer Webseite und die Funktionalität aus Sicht des Benutzers. Es werden Wireframes, Mockups, Farbpaletten bestimmt, die anschließend weiter an die Entwickler gegeben werden.
Web-Development meint den Prozess der Codierung einer Webseite. Das Design wird mit CSS, HTML und JavaScript umgesetzt.
Der Begriff UX oder UX-Design steht für User Experience und umschreibt die Nutzererfahrung bei der Interaktion mit einem digitalen Produkt.
In diesem Bereich geht es um die Analyse des bisherigen Verhaltens eines Nutzers und die anschließende Optimierung. Typische Fragen in diesem Umfeld sind z. B. welche Hürden dem Nutzer im Check-out Bereich begegnen? Welche Menüführung einfacher ist, um eine komplexe Struktur darzustellen? Wird die Erwartung des Nutzers erfüllt, wenn er auf eine bestimmte Seite geht oder auf einen Link klickt?
HTML5 ist die aktuelle Fassung der Hypertext Markup Language. In HTML5 sind zahlreiche neue Elemente (nav, footer, section, article, etc.) eingeführt worden, die eine bessere Strukturierung der Daten ermöglichen.
CSS (Cascading Style Sheets) ist für das Design auf der Webseite verantwortlich.
WordPress ist eine kostenlose, Open-Source-Software zur Erstellung und Verwaltung von Websites und Blogs. Es wurde 2003 entwickelt und ist heute das beliebteste Content-Management-System (CMS) der Welt. WordPress bietet eine benutzerfreundliche Plattform, die es auch Personen ohne Programmierkenntnisse ermöglicht, ihre eigene Website zu erstellen und zu verwalten.
Barrierefreiheit bedeutet, dass User, unabhängig von ihren Einschränkungen die Webseite nutzen können. Damit ist zum Beispiel gemeint, dass Bilder textlich beschrieben sein müssen oder genügend Kontrast vorhanden ist. Seit September 2020 müssen alle Webseiten öffentlicher Stellen barrierefrei nutzbar sein.
Suchmaschinenoptimerung bedeutet von Anfang an sauberes Arbeiten. Bestenfalls wird vorher eine Online Marketing Strategie erarbeitet, die genau Aufschluss darüber gibt, was später in der Webseite umgesetzt werden muss. Z.B. welches Fokuskeyword soll verwendet werden? Kann man eine Niesche besetzen? Wird ein Blog verwendet? Hier gibt es so viele Regeln wie Möglichkeiten.
Durch Mikrodaten kann man die Webseite noch besser strukturieren und markieren. Diese Daten werden von Suchmaschinen verstanden, was das Ranking ebenfalls positiv beeinflusst.
Der semantische Aufbau einer Webseite bezieht sich auf die Verwendung von HTML-Elementen, um den Inhalt und die Bedeutung der einzelnen Teile einer Webseite klar und strukturiert zu kennzeichnen. Die semantische Strukturierung hilft Suchmaschinen und Browsern, den Inhalt besser zu verstehen und Benutzern mit Behinderungen eine bessere Zugänglichkeit zu bieten.
Zum Beispiel sollten Überschriften mit den h1 bis h6-Elementen markiert werden, Absätze mit dem
-Element usw. Strukturieren Sie den Inhalt Ihrer Webseite hierarchisch, indem Sie Überschriften in der richtigen Reihenfolge verwenden. Eine Webseite sollte normalerweise eine einzelne Hauptüberschrift (h1) haben, gefolgt von untergeordneten Überschriften (h2, h3, usw.), um die logische Struktur des Inhalts widerzuspiegeln.